You may have heard many times that both the title and the ALT attribute of the images are important for SEO. And that you do not know exactly how to optimize these attributes correctly. Although other times what can happen is that by pure negligence or haste is not done or done wrong. I want you to learn once and for all the importance of these attributes and how to write alt-text.
But, let us start at the beginning…
What are the title and the ALT attribute of the images?

Basically, HTML tags that are embedded when you insert an image on a website. Voice search now becomes very popular. Optimize your image alt tag with voice search technology.
The title attribute or title is the least important, since it does not affect SEO, but it is interesting to fill it in even if you can recognize it in the WordPress media gallery.
Anyway, every time you upload a photo to WordPress, it is filled in automatically with the file name.
In contrast, the ALT attribute or alternative text is important because it will be what browsers and search engines recognize for many tasks.
Today, they do not have enough technology to recognize an image and relate it to the context.
For example for the insertion in Google images, they are also used for disabled devices or the mere function of displaying a text in case the image is not available, so we know what was there.
So you have to give them a hand with this.
If we make a good optimization of the images, we can improve the SEO of an article a lot, given that Google values it very much.
Do you know how to check the status of your images?
There are 3 very simple ways to check if your images are optimized or not.
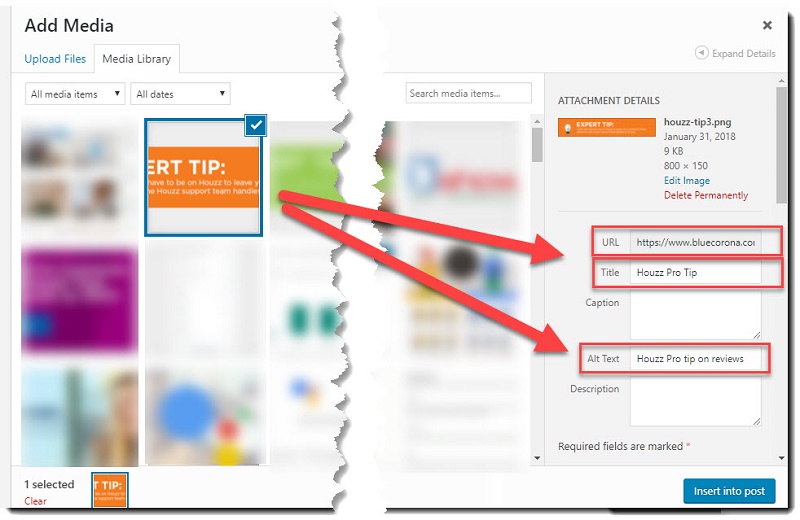
The first and as you have seen in the previous image, is entering the WordPress media gallery or editing a post and reviewing the images one by one.
And the second one in case you have more at hand the page or article to review is seeing the source code and that in Google Chrome is done with the CTRL + U keys.
This way you do not have to log in and you can check other images that are from other websites.
Another option is to use SEO software, but I prefer to review them by hand.

How to write alt-text correctly?
I have 2 very simple rules to optimize the alternative text of the images.
The first is that in the main or prominent WordPress image, the keyword of the article with which we want to position it must appear.
The second is for the following that you insert and is to use keywords that are in the headers, and users can search that.
But these seconds should always be related to the text they have around and never put to put.
Do I give you an example?
Suppose you are going to make an article about a recipe for meat lasagna.
Before starting to write the article I would do a Google search of the parameters most wanted for this.
When you do the search, go down to the bottom and in related searches, you can take many tips.
Optimize ALT tag image SEO
If it is a recipe, I am clear about what people are going to look for.
On the one hand the ingredients, how to make the bolognese, the béchamel and then the instructions on how to put it in the oven to the gratin.
So we would have the main image on the one hand plus some more with the steps so that I would put ALT as an attribute:
For the main image: the main keyword that is “recipe for meat lasagna.”
In the image of ingredients: Ingredients.
To make the Bolognese: bolognese sauce.
In the bechamel: “prepare the bechamel sauce.”
And finally: gratin the oven.
See how simple it is?
If you use this system, you guarantee that you will always relate the images with the text they have around you and you will improve your results.
By the way, if you want to learn more about how to optimize images for SEO, I recommend you do not miss the guide.
A plugin that can help you with this task
I know that this is a hard job and that many times we forget. So I’ll explain a trick to make this easier for you to perform. As I have already mentioned, WordPress automatically fills in the title of the image.
But you should know that there are plugins that also automatically fill in the ALT attribute.
Yes, you have to be aware that for this to work out for you, you should optimize the file name, since this will be the one used for this.
There are plugins like PB SEO Friendly Images that automatically fill in the alternative text of all the images. It is very comfortable because not only will you be used for the new images, but for all the ones you already have inserted.
But I see 2 failures.
The first is that if you do not have correctly configured titles, it will not do you any good.
It will change all the ALT attributes of all the images, and some will improve, and others will get worse.
And the second thing is that you will have another plugin installed spending resources for something that can be done without it.
The best advice I can give you is to do it manually.
It will take a while to fix all the images, but it’s worth it.
Yoast SEO plugin
The small point is that if you use Yoast to improve the SEO of your blog, it tells you when there are no images and when they do not have the keyword. This comes in handy for those of us who are clueless or go in a hurry and forget.
In case you have the premium version, you can perform this task with up to 5 keywords. So you can do interesting things.
4 common errors when optimizing the ALT attribute

After many articles written and analyzing many client websites, I have detected several common flaws, and I tell them so you can avoid them altogether.
Do not optimize it
It is clear that if there is something you should not do is leave it empty.
It’s better to fill it with something than to leave it with nothing.
Although if you have reached this section of the guide, you have already learned how to do it.
Repeat the main keyword a lot
I do not recommend that you repeat the keyword in all the images because you can be penalized by keyword stuffing.
So Google will penalize you for repeating that keyword a lot.
Remember that the ones you put in the images are added to the ones you already put in the text, headers and so on.
Put it in the main one and then in some interior, but do not abuse.
Do not relate the image with the text
As I have explained, the image should always be related to the text that surrounds it.
It is important that you search for keywords and so on.
But you must focus on the user.
Remember that this is the one who is reading the article at the end of the day, so the images must match the text.
If you join these 2 factors, you have a winning strategy.
Reuse images bad
There is nothing wrong with using an image in more than one article seeing how “the kilo of rights of images” is.
But remember that the name of the file, title and alternative text of an article surely does not come well for others.
If you want to save money and do it well, it is best to download that image, change the name of the file and upload it again with the new parameters.